えもふりでgif画像を書きだした日記
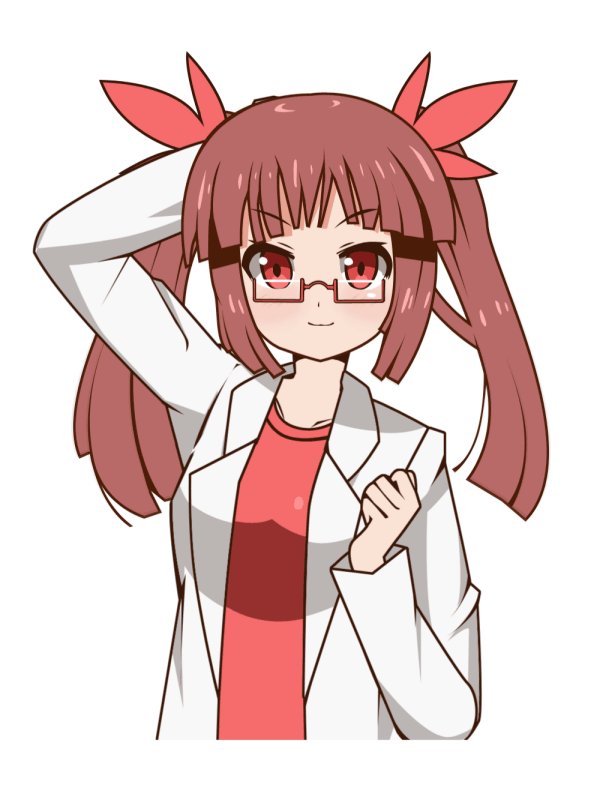
最終的にこうなったんだけどめっちゃ苦戦しました(白目)



twitterのアイコンをgifアニメにしたかった
だって…動くとかわいいやん?(媚び目)
ということで個人使用がフリーになったえもふり使ってみたんだけど、今twitterはアイコンgifアニメに出来ないっぽいですね(今まで使ってたユーザはそのまま使える)
ということでいきなり作る理由を見失いました本当に有難うございます(ヽ'ω`)
せっかくなので作ったまとめ
公式(ダウンロードはここから)
入門マニュアル
作り方としては、縦1200px横1100px位のpsdファイルに、キャラクターの顔とか髪とか基本的なパーツをレイヤー分けして、動作する領域を塗りつぶした物体として入れとけばあとは特にいじらなくてもいい感じで動く。という仕組みのようだ。
やっぱイラストが動くとそれだけで感動しますな。
で、ここまではいいんだけどちょっと凝ったことをしようとするととたんに難易度が跳ね上がるというアレ。

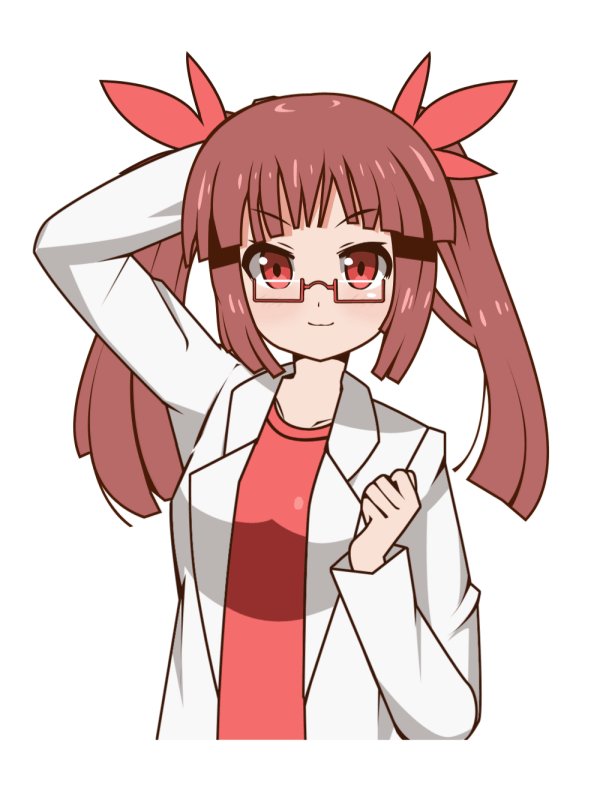
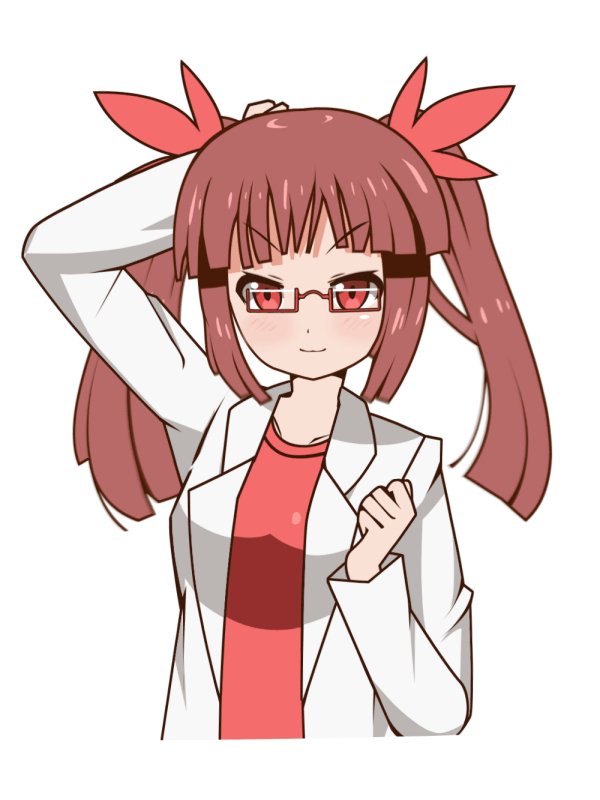
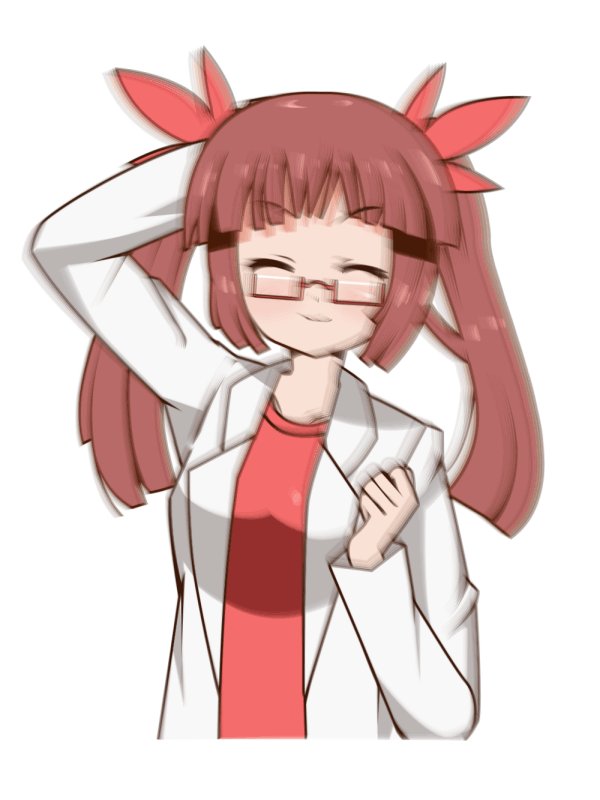
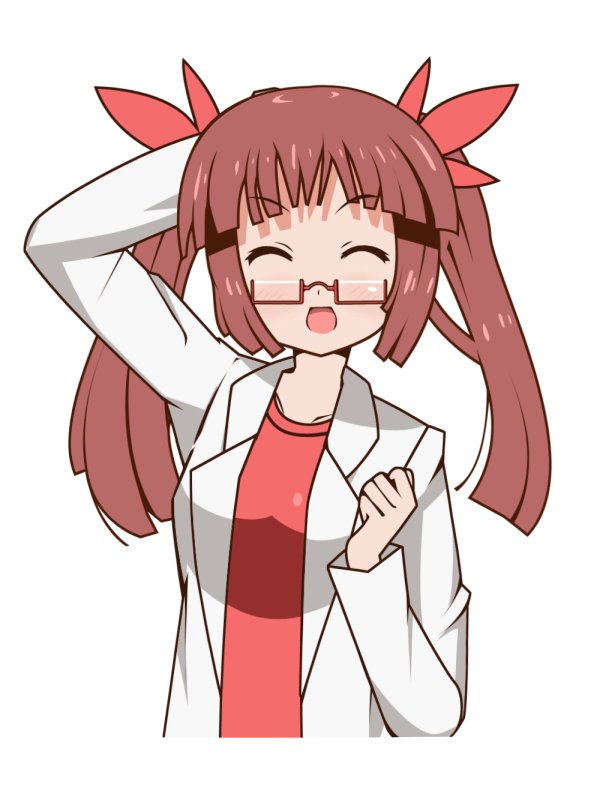
例えば今回モチーフをメガネキャラの池袋晶葉殿にしたんだけど、このメガネが地味に曲者で、顔の動きとメガネがどうしても合わなかったりするんですね。あと体の一部を顔より手前に持って来たりとかすると前後の指定で難しそうな感じ。設定である程度はなんとかなるんだろうけど、あくまで仕様通りの立ち絵をある程度の表情で動かすってのに特化した作りっぽい。